Why Astro instead of Next.js?
Choosing a publishing platform for my personal website has been a long journey. It all started with a publishing solution based on Apache Cocoon over 20 years ago. After taking a long break from writing, I relaunched reinhardpoetz.com using plain HTML. This was fine for about a year, but now that I want to start publishing again, I needed a more robust solution.
At Indoqa, we primarily use React for web application development. We began in 2015 with custom builds using Gulp. Later, we created our own infrastructure, which we then replaced with Create React App. Recently, we’ve switched to using either Vite.js or Next.js.
Next.js
Therefore, I first tried out Next.js. The project was up and running in minutes and also the single HTML page
was migrated in minutes. I was quite happy with the results, but then I remembered a recent tweet that recommended
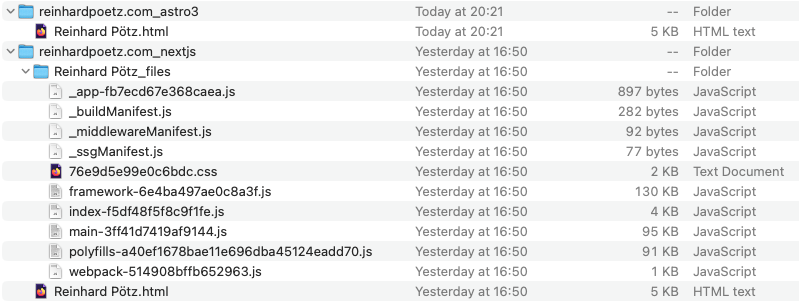
to have a look at the actual size of the generated code. I saved the homepage and learned that the folder had a size
of 329 kb!. At this point I understood what the author meant.
Is it worth looking for an alternative? All these frameworks come with their own learning curves. Don’t get me wrong, I really like to learn something new but after almost 25 years of web development I’m not that eager to learn yet another tool; hence, I put aside the task for a few weeks. Yesterday I came across a tweet announcing Astro’s major release 3 planned for today. They kept their word, and I thought it was a good opportunity to try it out.
Is it worth looking for an alternative? All these frameworks come with their own learning curves. Don’t get me wrong; I really like to learn something new. However, after almost 25 years of web development, I’m not that eager to learn yet another tool. Hence, I put aside the task for a few weeks. Yesterday, I came across a tweet announcing Astro’s major Release 3, planned for today. They kept their word, and I thought it was a good opportunity to try it out. Of course, I broke my good intentions with it…
Astro
The setup was as simple as Next.js, and I was able to “migrate” my website in minutes as well. As you might think, I
could hardly wait to compare the results. Again I saved the homepage and the size was much closer to what I expected:
The folder size was just 5 kilobytes.

Conclusion
The main differentiator between Astro and Next.js lies in their approach: Astro’s primary goal is to produce HTML and CSS, adding JavaScript only when necessary. This flexibility allows you to tailor the framework to your specific needs, rather than having it imposed on you.
The Astro documentation offers a great summary of
where Astro excels:
- Content-focused: Astro was designed for content-rich websites.
- Server-first: Websites run faster when they render HTML on the server.
- Fast by default: It should be impossible to build a slow website in Astro.
If your main goal is to publish content, Astro will likely meet all your needs.